モデレーションワークフローを組み込んだCloudinaryで、めそ子の写真集を作ってみた
2月末にクラスメソッドベルリンオフィスがシルバースポンサードしたAWS Summit Berlinに本社広報からめそ子さん(二代目: 花咲ひさき)が助っ人に来てくれたのですが、ドイツ出張の機会もなかなかあるものではないので、記念写真をたくさん撮りました。
 |
 |
せっかくなので写真集を作りたいのですが、複数のカメラマンが違うタイミングで品質やフォーマットの違う写真をアップロードしたい時、どのようなワークフローで最終的な配信までもっていけるでしょうか?
Cloudinaryで全てのプロセスを完結する
ストレージ、メディアライブラリ、最適化、配信といった画像に関する一連のプロセスを全てカバーしたCloudinaryで、お手軽に写真集システムを組んでみます。
 |
Cloudinaryは様々な言語やプラットフォーム向けのSDKが充実していて、アップロード時に署名とバージョンを付与するSigned Uploadなど、本格的な運用に耐えうる仕組みが揃っていますが、今回はPure JavaScriptで書かれたUpload WidgetとProduct Gallery Widgetを使用して、スタティックサイトを簡易的に作成します。
アップロード時の制限とメタ処理とモデレーション
カメラマンが写真をアップロードする際、下記のように秩序立てます。
- ファイルをjpgとpngに限定して、pdfや動画ファイルを弾く。
- 巨大すぎるファイルはそこそこの大きさにして格納する。
- アップロードしたファイルにGallery Widgetで判別するためのタグを付与しておく。
- Celebrity Rekognitionを使用して、画像に版権が絡みそうな有名人は自動でタグ付けしておく。
- ポルノを弾く。
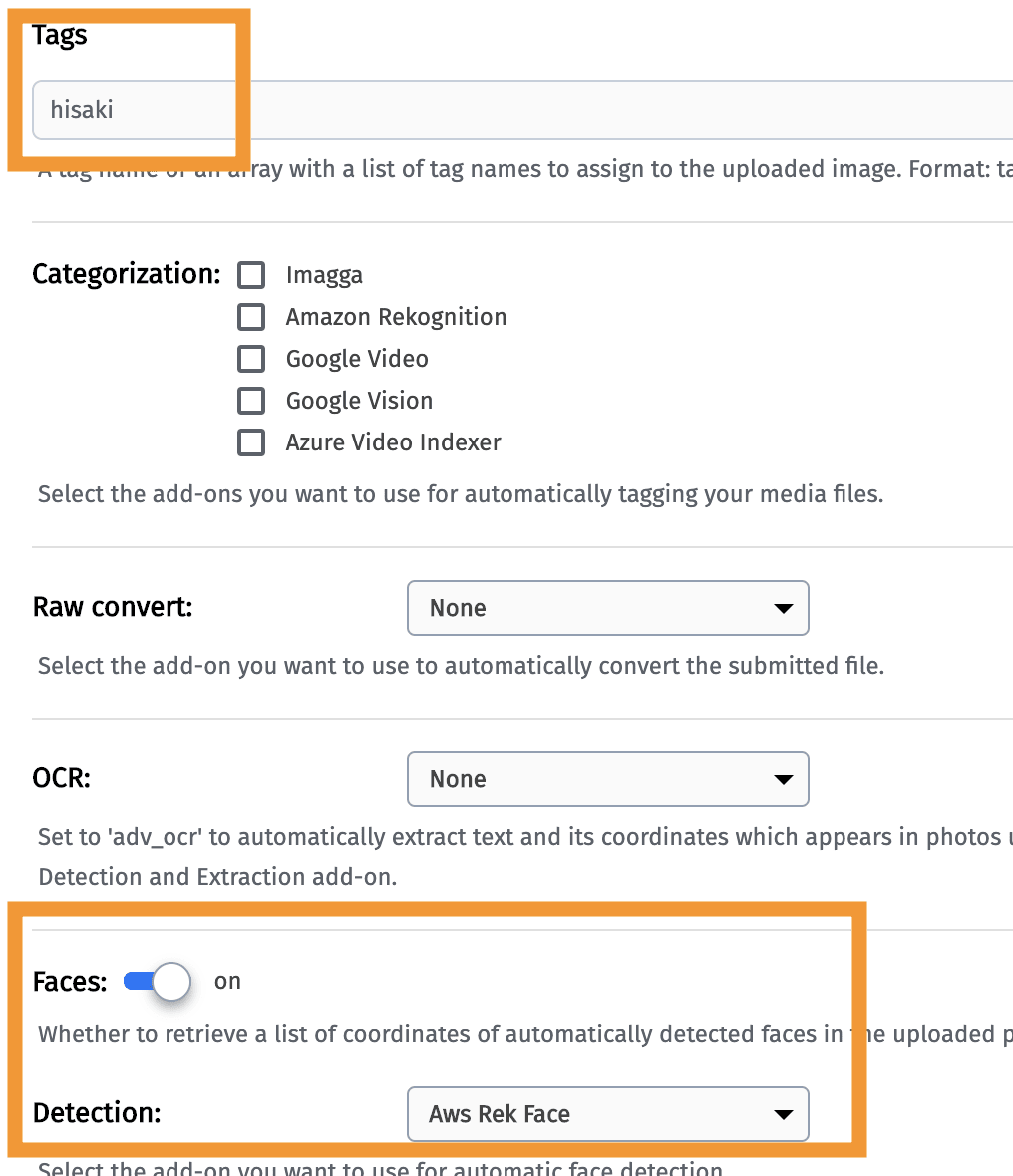
これらはUpload Presetという設定で実現します。
 |
 |
| フォーマットをjpgとpngに限定し、性的な表現をモデレートする。水着などの露出はひょっとしたらあるかもしれないので排除しない。 | アップロードされるファイルに"hisaki"というタグをつけ、かつ有名人を検知して名前をタグにする。 |
これらの画像認識はAmazon Rekognition (Face, Celebrity, Safe) をプラグインで入れることで、特に開発の必要もなく実施できます。
Upload Widgetの準備
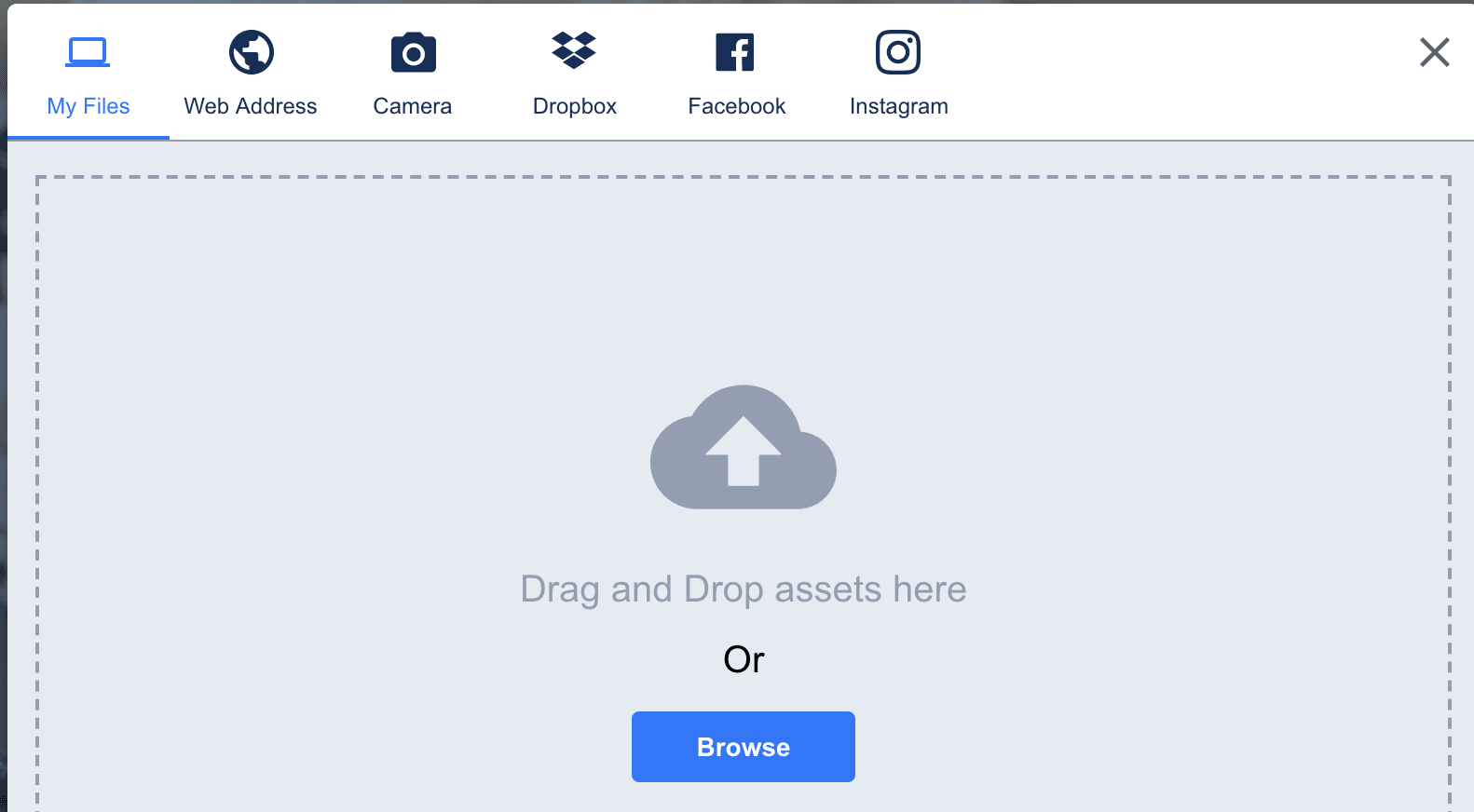
Widgetはアカウントの識別子とUpload Presetをサンプルコードに入れてhtmlページを作成するだけです。
|
|
パソコンのカメラによる撮影や、SNS、ストレージサービスとの接続にもデフォルトで対応しています。
Product Galleryの準備
こちらのWidgetはパラメーターで様々な表現と配信方法の選択ができます。デフォルトでサイズ(解像度)、フォーマットの最適化が行われ、条件によるオーバーレイなどのマニュピレーションもパラメーターのみで設定することができます。また、もともとコマース用に設計されているため、イベントを検知してClick to buyやGoogle Analyticsなどの分析プラットフォームに接続することも可能です。
<script type="text/javascript">
const myGallery= cloudinary.galleryWidget({
container: "#my-gallery",
cloudName: "MYCLOUDNAME",
carouselLocation: "bottom",
aspectRatio: "16:9",
sort: "desc",
mediaAssets:
[{tag:"hisaki",
transformation:
{transformation:
[{if: "!Kayoko%20Ohkubo!_in_tags", overlay: "bigsite", width: "1.0", flags: "relative"},
{if: "!Christel%20Takigawa!_in_tags", overlay: "omikuji", width: "1.0", flags: "relative"}
]}}]
});
myGallery.render();
</script>
今回は"hisaki"とタグのついた画像でギャラリーを生成し、その画像の中に滝川クリステルと大久保佳代子がいる場合はめそ子のイラスト画像でオーバーレイして隠すという設定にしています。
画像をアップロードして、写真集を自動生成してみた
では早速写真をアップロードしてみます。
 |
 |
| フォルダの中身を全てDrag&Dropします。 | 意図しない画像が誤って入っていました。 |
Cloudinaryのコンソールからアップロードされたライブラリを確認します。
 |
 |
| 枚数が1枚少ないです。 | 不適切な画像がモデレーションフォルダで自動的にリジェクトされていました。 |
ギャラリーを確認してみます。
( https://classmethod.de/cloudinary/hisaki-gallery.html -- これから1週間、追加アップロードされてどんどん写真が増えていきます。)
写真が2枚、イラストに置き換わっています。
 |
 |
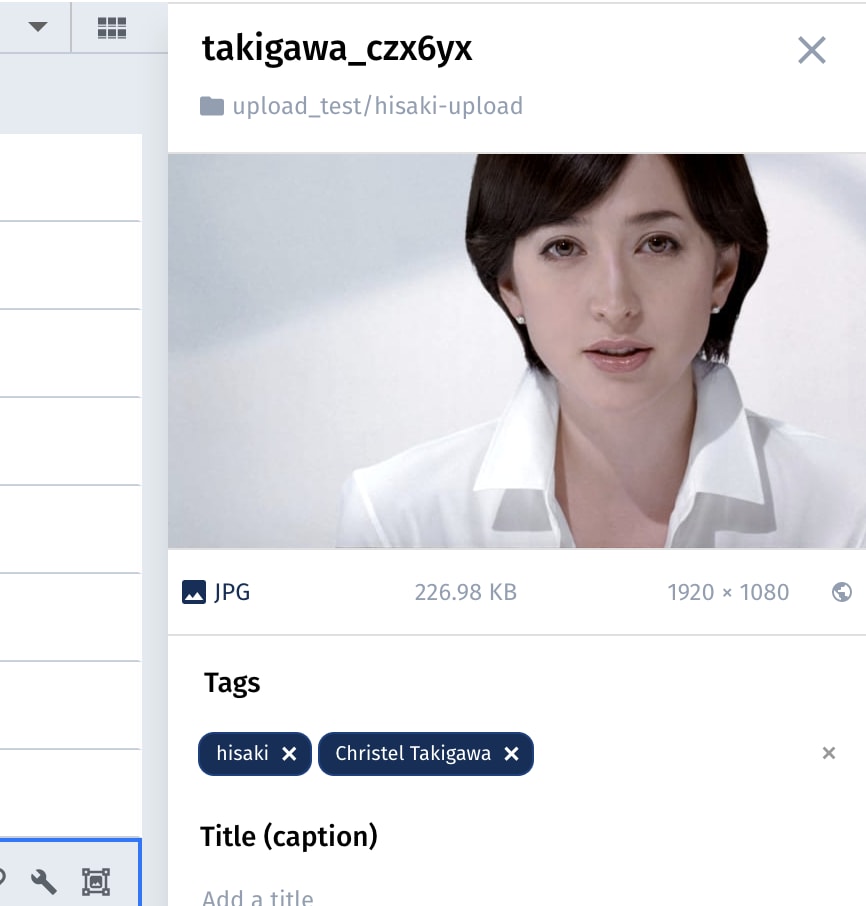
メディアライブラリでプロパティを確認すると、Celebrity Rekognitionで全員正しくタグ付けされていることがわかります。これを頼りに画像を置き換えています。
では、配信された画像のプロパティをみてみましょう。
 ストレージに保存されている画像はjpegで、URLの見た目も.jpgですが、Chromeで閲覧すると実際はwebpで配信されています。デバイス、ブラウザに合わせたフォーマット変換がかけられ、CDN上にキャッシュされています。Safariで見るとjpeg2000で配信されます。
ストレージに保存されている画像はjpegで、URLの見た目も.jpgですが、Chromeで閲覧すると実際はwebpで配信されています。デバイス、ブラウザに合わせたフォーマット変換がかけられ、CDN上にキャッシュされています。Safariで見るとjpeg2000で配信されます。
いかがでしたでしょうか。画像変換や配信を行うSaaSは数あれど、メディアに関わるワークフローをここまでカバーしているのはCloudinaryだけだと思います。チューニング作業や自動化の仕組みをSIerやベンダーのプロフェッショナルサービス任せにするのではなく、開発者とユーザーで現実的に内製化できることから、長期的にメディアの取扱量が増えていくサービスにとっては全体最適でコストの伸びを抑制できます。
クラスメソッドはCloudinaryのパートナーとして導入のお手伝いをさせていただいています。お気軽にこちらからお問い合わせください。